タップ アニメーション Css

Cssだけで実装できる 日向坂46風ホバーエフェクトボタン 教えて おねだーりん
Css3アニメーションで心地良いモーションを作る 1 Pixel サイバーエージェント公式クリエイターズブログ

Css3 Cssを利用したアニメーション効果の参考サイトまとめ Web制作の知識紹介ブログ Makochin Web

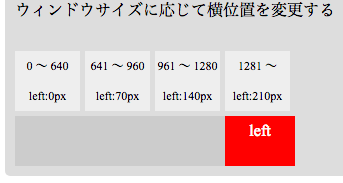
Css3 ウィンドウサイズ変更でアニメーション 使えるuiサンプルギャラリー Kipure

Q Tbn 3aand9gcrgdrolo9toyhaf8lsq Rwsdliawc5zokfqxw Usqp Cau

Cssだけで実装するクリックしたくなる Button デザイン集 カルアカはwebが無料で学べる
CSSアニメーション 〜transform編〜 (795 view) CSS「background-clip」を使ってテキスト部分にのみ背景画像をつけてみよう! (379 view) 北海道の足寄町に出張や観光に行く方におススメの飲食店 (373 view) Macのcaps lockがちゃんと光るようになった! (302 view).

タップ アニメーション css. アニメーション無しタイプを使用させていただこうとCSS部分に記述しました ブログのindex areaで作ったトップページ部分に記述した際にはこのページのデモのように クリックしたら開閉するメニューが出来たのですが、「新しく記事を作る」で作ったページに. こんにちは、お久しぶりです。ウェブデベロップメント黒帯を務めております、HTMLやCSSやJavaScriptが大好きな岡部 和昌(@kzms2)と申します。 最近はCSSやSVGのアニメーション、ElectronやCordovaなどを用いたハイブリッドアプリなどがお気に入りです。 最近の活動. Cssアニメーションは、webデザインの可能性を大きく広げてくれるテクニックです。html と css の基礎知識があれば誰でも簡単に実装でき、pc でもスマホでも css アニメーションを楽しむことができます。.
CSSのアニメーションを利用して、画像を左右に行き来させています。 画像を変えればいろんなものに応用ができます。 一部jQueryを使ってますが、ほぼCSSのアニメで表現しています。 電車を左右に行き来させるパターン. CSS Animation では「display:none」が効かないから、opacityでフェードアウト・フェードインするのは良くある。 ただ、例えばそれがボタン要素やinput要素やリンクアンカー要素(a)だったりすると、画面から消えはするけど、実際にはその場所に存在しているので(ステルスなので)、うっかりそこでマ. Webデザイン CSSレスポンシブでハンバーガー・リストをつくる Macで作る WordPress 完全 オリジナル テーマ Macを使い始めて25年…。初めてのパソコンがPower Macintoshでした。以来、グラフィックデザインから始まり現在でもワードプレス・テーマ カスタマイズ、SEO対策、ウェブを作っています。.
CSS の touch-action プロパティは、タッチ画面のユーザーが要素のある領域をどのように操作できるか (例えば、ブラウザー内に組み込まれたパンまたはズーム機能) を設定します。. CSS & JS | hamburger menu by ROBBIE FROM RHB (@Robbie-RHB) on CodePen. Transitionを日本語訳すると、 移り変わり 移行 変遷 変化 といった意味になります。 まさにアニメーションに関するプロパティですね。少し難しく表現すると「時間的変化」を表現するものです。 マテリアルの表現はtransitionを理解せずには実現できません。マテリアルデザインの鍵を握る.
Animationプロパティは指定できる値を見てもらうと分かりますが、transitionととても似ています。 animationで指定できる値(プロパティ)は以下のとおり。 animation-name animation-duration animation-timing-function animation-delay animation-iteration-count animation-. 以下では紹介していないエフェクトを「CSSで実装するハンバーガーメニューアイコンの見栄えやクリック・ホバー時のエフェクト 10」で紹介しているので、興味ある方はこちらも併せてご覧ください。 少しですが、クリック時以外にホバー時のエフェクトなども紹介してい. 画像を徐々に表示する CSS を使ったアニメーションの紹介です。「左から徐々に表示」「右から徐々に表示」「真ん中から円形に広がる」「複数の異なるアニメーション」など。また、JavaScript を併用する「スクロールアニメーション」もあります。.
2.1 ブラウザ表示例(ユーザーエージェントをスマートフォンに) 2.2 実際のコード&ポイント;. なんだか最近 ハイセンスな web サイトで見かけることが増えてきた「svg アニメーション」。動画や gif、css では表現できないような “動き” を軽やかに演出しています。そこで今回は svg…. 例ではハンバーガーメニューの3本線をタップしたとき、アニメーションで ︎ に変わるようにしています。 そのため、3本線を span タグ 3つで組んでいます。 navi-menu は display:.
:hoverに設定したCSSがスマートフォンで反応しない!なんて事ありませんか? PCよりもスマホでのアクセスが多いモバイルファーストの時代、スマホでも hoverエフェクトを実装したいところ。 そんな悩みをiQueryを使わず簡単に解決できる方法を紹介します!. January 21, 16 追記. CSSだけでもクリック・タップアニメーションができる、ということを発見しました。 この記事のもくじ みんな通る道 一般的な方法 transitionでアニメーションした場合は? transitionを考察してみる CSSだけでクリック・タップアニメーション.
CSSだけでシンプルなドロップダウンメニューを作る方法を紹介します。 アニメーションを付ける場合、以前はJavascriptを使って動的にプロパティを変えていく必要がありました。 しかし、最近ではCSS3で追加された & …. ウェブサイトを魅力的に仕上げるだけでなく、ユーザーの注目を集めることができる、アニメーション・エフェクト。 今回は、サイトコンテンツ表示に活用できる、 HTML/CSSのみで実装できるホバーエフェクト をまとめています。. アニメーションがステキなおしゃれすぎるcssボタンデザイン オシャレなアニメーションのスライドショーをcssコピペで実装! html/css おしゃれデザインのログインフォーム! コピペで差が付くデザインをcssで お問い合わせ殺到!.
ぬるりと動くモーフィング・アニメーションを採用した、cssのみでスタイリングされたページ送りで、美しいグラデーション背景もポイント。 See the Pen Page control animations by Giuseppe Bandiera ( @giuband ) on CodePen. CSS grid、flex、JavaScript、jQueryを使って、5時間かけて私がこのアニメーションを作りました。 クリエイティブで面白いと思いませんか? 簡単な技術の積み重ねで、ある意味このようなドラマティックな動きを生み出すことができるのです。. 2.3 参考になったコード(CodePen/Pure CSS Accordion) 3 メリットは?→jQueryやプラグイン.

Css Transformの4つの動作でjavascriptを使わずにアニメーションさせてみた Web制作日記

Cssとjsでハンバーガーメニューを実装する方法 Robbie S Hobbies Blog

ボタンをクリックしたときにアニメーションさせる Designmemo デザインメモ 初心者向けwebデザインtips

Svgのアニメーションはcss3で実装するのがよさそう スターフィールド株式会社

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

Cssだけで作るハンバーガメニュー ゆんつてっく

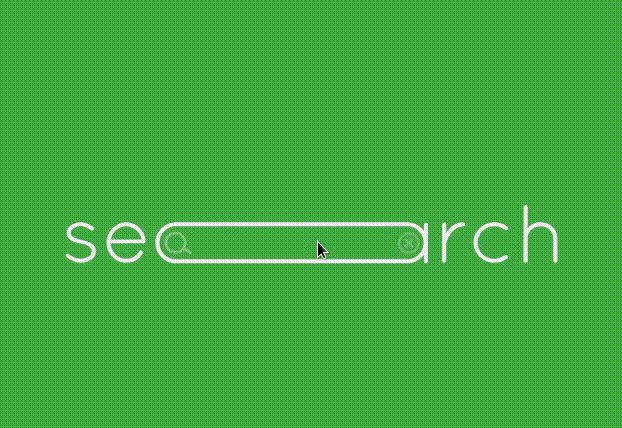
Simple Css Text Animation 01 Kinchan S Blog

Q Tbn 3aand9gcrsw0iyj2g8z0brahuoiykwelavmaji9eu3fa Usqp Cau

Animate Cssでhover Click Scrollなどイベントでアニメーション処理する応用テクニック ナオユネット

Cssアニメーションを活用した有名企業のwebサイト制作事例を紹介 Ferret

保存版 クリック率を上げる アフィリエイトリンクのボタン化デザイン6選

Css Of Ash Style Ash Creative

Css3 アニメーション 使えるuiサンプルギャラリー Kipure

ぬるっと動く Cssホバーアニメーション7選 コピペあり Gatch Site

アコーディオンメニューのページ内リンクでタップ時にメニューを閉じる Web K Campus Webデザイナーのための技術系メモサイト

Css3のアニメーションで動くドロワーをプラグイン無しで実装してみる

Htmlとcssだけ 要素の表示 非表示を切り替える方法

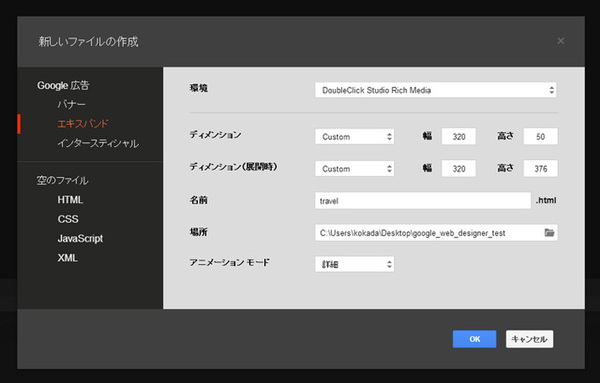
Ascii Jp コンポーネントを使ったインタラクティブバナーの制作

使える Cssアニメーション 選 Sonicmoov Lab

Sango のデフォルトアニメーションを完全offにするcss カゲサイ

Ui改善にキラリと役立つ Svgアニメーションの作り方まとめ Ics Media

Css テキストリンクやボタン プリローダーなどで使えるcssアニメーションのスニペット集 Csseffectssnippets のご紹介 Webデザイン参考記事まとめアプデ

Cssアニメーションで実現 コピペで使えるマイクロインタラクション Ics Media

Q Tbn 3aand9gcqayso4yknwhomqqai24iplkhlkoru Nzhmyq Usqp Cau

Css アニメーションで動く見出しをcssで作ってみる M S Blog

Cssだけで作るアニメーション付きドロップダウンメニュー スマホ対応 Analog Studio

Cssで要素の表示 非表示を切り替える方法いろいろ 株式会社lig

Js 変形アニメーションがかっこいい アイコンをクリック タップすると別のアイコンに変えるスクリプト Iconate Js コリス

Cssだけでmousemoveイベント実装 Cssマジックの世界

Css デスクトップ スマホ対応 浮かんだり光ったりアニメーションするボタンを簡単に実装できるスタイルシート コリス

Q Tbn 3aand9gcrwpsxczxyiev77vvpcorr3yqi35ttlk6onta Usqp Cau

バリエーション豊かなホバーエフェクトとリンクのデザイン事例 京都のweb制作 ホームページ制作ならブリッジコーポレーション

Css フラットなデザインに使いたい タップ時の新しいエフェクト 波紋 のアニメーションを実装するテクニック コリス Html5 Css3の小技集など Naver まとめ

Css アニメーション 要素をスライドインで表示させる方法 ゆうやの雑記ブログ

Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk

第87回 Css3で作るアニメーション 応用編 コーディング代行ならコーディングファクトリー

Cssのみで実装するボタンデザインやホバーエフェクト A Nxworld

要素に属性をつけて簡単なインタラクティブアニメーションをつける Micron Js のご紹介 Webデザイン参考記事まとめアプデ

Css ボヨヨンと伸縮するcssアニメーション ヨウスケのなるほどブログ

コピペで絶対使いたくなるcssボタン 25選 Sonicmoov Lab

Css スイングする画像をcssで作ってみる Cssアニメーション M S Blog

簡単にwebサイトにアニメーションを追加できる Jqueryとは

Css3アニメーションのレパートリーがきっと増える 動きの参考になる22サイト 株式会社web企画

高さ可変 Cssアニメーションでなめらかアコーディオン 株式会社lig
Cssアニメーション基礎 時間差でフェードインするメニュー 名古屋でホームページ制作するなら集客に強い株式会社エッコ

Cssでのラジオボタン チェックボックスのカスタマイズを詳しく説明してみた カルアカはwebが無料で学べる

Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan

Css スマホサイト用にレスポンシブな横スクロールのメニューを設置する方法

Uiデザイナー必見 動きが面白い 目を引くこと間違いなしのcssアニメーション集part1 Webdesignfacts

Cssのみで実装するボタンデザインやホバーエフェクト A Nxworld

マテリアルデザインでの ボタン の使用ルールと作り方 サンプルcss付

Cssだけで作るアニメーション付きドロップダウンメニュー スマホ対応 Analog Studio

Css3 Cssを利用したアニメーション効果の参考サイトまとめ Web制作の知識紹介ブログ Makochin Web

Css3で触るとふわっと変化するボタン

Jquery不使用 軽量でお洒落 Cssのみで タップでふわっと広がって透けるスマートフォンメニューを実装

簡単なスクロール出現アニメーションを数行のjsとcssで実装する ライブラリなし Web K Campus Webデザイナーのための技術系メモサイト

ボタンにユニークなホバー クリックエフェクトを付けたいときに参考になるエフェクトサンプル 10 Nxworld

Q Tbn 3aand9gcriilhssuyidg2fvdtrwfdn8ls6 Fwgcitftw Usqp Cau

Css デスクトップ スマホ対応 浮かんだり光ったりアニメーションするボタンを簡単に実装できるスタイルシート コリス

Css3のアニメーションで ふわふわ ゆらゆら させる方法や便利なオンラインツール コムテブログ

Css レスポンシブ対応 サイドバーをアニメーションでスライド表示 非表示させるテクニック ウェブデザイン デザイン 勉強 デザイン

Cssアニメーションを活用した有名企業のwebサイト制作事例を紹介 Ferret

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

Css ハンバーガーメニュー実装サンプル集 クリック時のエフェクトも集めました 125naroom デザインするところ 会社 です

Cssアニメーション基礎 時間差でフェードインするメニュー 名古屋でホームページ制作するなら集客に強い株式会社エッコ

アニメーション付きのハンバーガーメニューを簡単に設置できるスタイルシート Hamburgers Techmemo

Jquery Dom Perlなどの実験 研究とcssの正しい処方講座 Labo ハッピーバリー ハッピーバレー
Q Az Net Rain Drop Js

100 見たことない 完全オリジナル ハンバーガーメニューのcssアニメーション33選 解説付き Qiita

Adobe Xd 自動アニメーションで 展開メニュー スライドショー カルーセルを作ってみた バシャログ

Cssやjqueryを使ったページスライド Designmemo デザインメモ 初心者向けwebデザインtips

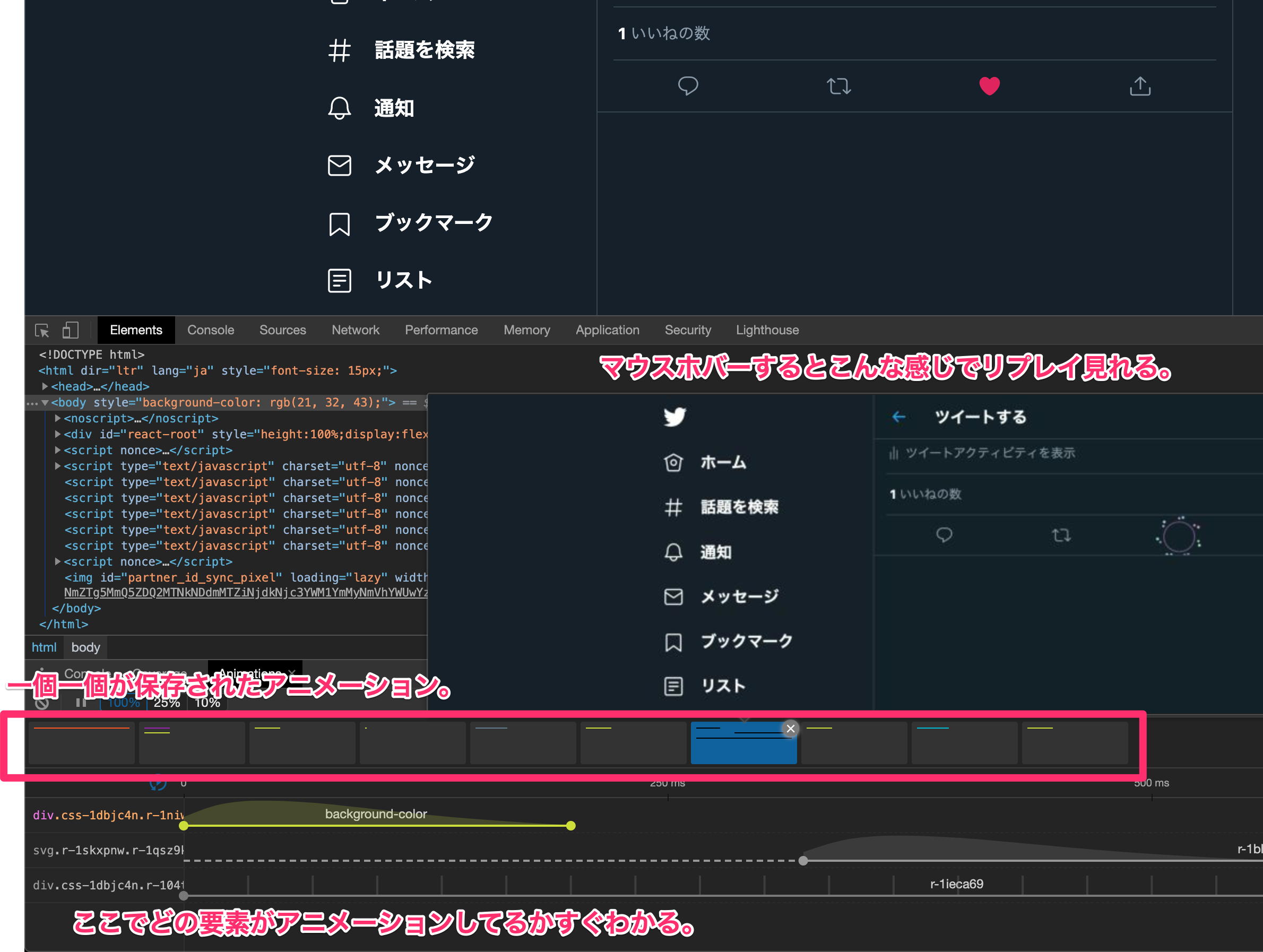
Javascript Cssアニメーションの開始 終了を取得してトリガーイベント ヨウスケのなるほどブログ

しらか 前からやりたかったローディング画面をcssアニメーションにするのができてとてもうれしい 自作ゲームの話 アップデート自体はまだ先

第87回 Css3で作るアニメーション 応用編 コーディング代行ならコーディングファクトリー

Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン

ツールチップ Tooltip をおしゃれにするcssスニペット9選 バルーンだけじゃない Kodocode

Css マウスオーバーでボーダーが要素の形に沿って表示されるアニメーション Into The Program

Cssでアニメーション Animation と Keyframes の使い方のおさらい Hpcode

Css3で半透明のリングが波紋のように広がるボタンのエフェクトを作る方法 Webロケッツマガジン

Webサイトにアニメーションを実装する3つの選択肢 Sitest サイテスト ブログ

ぬるっと動く Cssホバーアニメーション7選 コピペあり Gatch Site

アニメーションがステキなおしゃれすぎるcssボタンデザイン デシノン

レスポンシブとcssアニメーション のすけ Note

Cssコピペだけ おしゃれな動きのアニメーションサンプルコードがダウンロードできる Animista が便利 こまろぐ

Css Of Ash Style Ash Creative

Adobe Xd 自動アニメーションで 展開メニュー スライドショー カルーセルを作ってみた バシャログ

画像のホバーエフェクト

移ろいゆくアニメーションを表現するcss Transition について解説 Hpcode

Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン

Q Tbn 3aand9gcrnee7nbp5zqytlmcql2s69n Zsi Ili4xxja Usqp Cau

押してオーラ でcv率アップ Cssアニメーションでクリックしたくなるcvボタンを作る デジタルマーケティングブログ

Cssアニメーション Transition編 01wave のブログ

もっと詳しくなりたいeasing Adobe Xdのauto Animationとcss Transition 気ままにデザインブログ

年中期のwebアニメーション実装の全容俯瞰 Qiita



