Spine アニメーション 反転

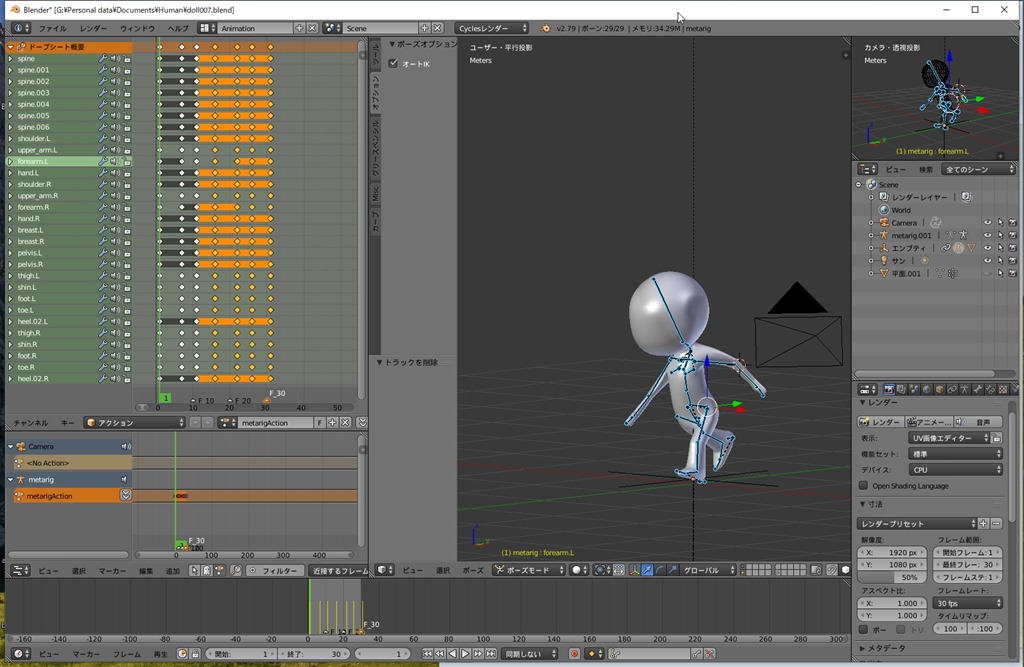
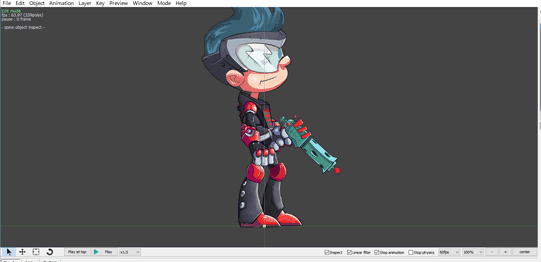
Blender2 8を使って3dオブジェクトにアニメーションをつける方法 Part 2

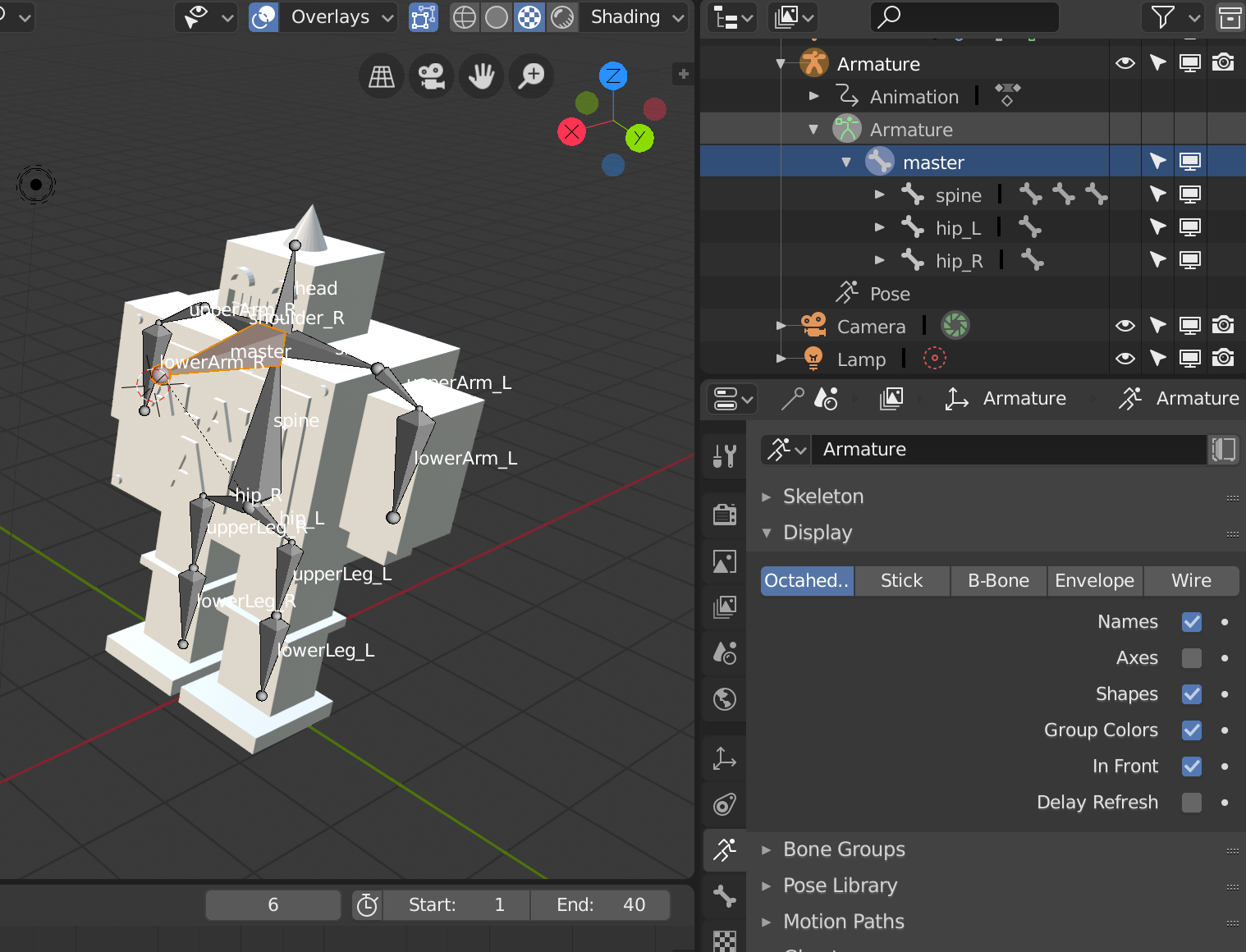
Blender2 シンプルな人間を歩かせるメモ ブレンダーアニメーション

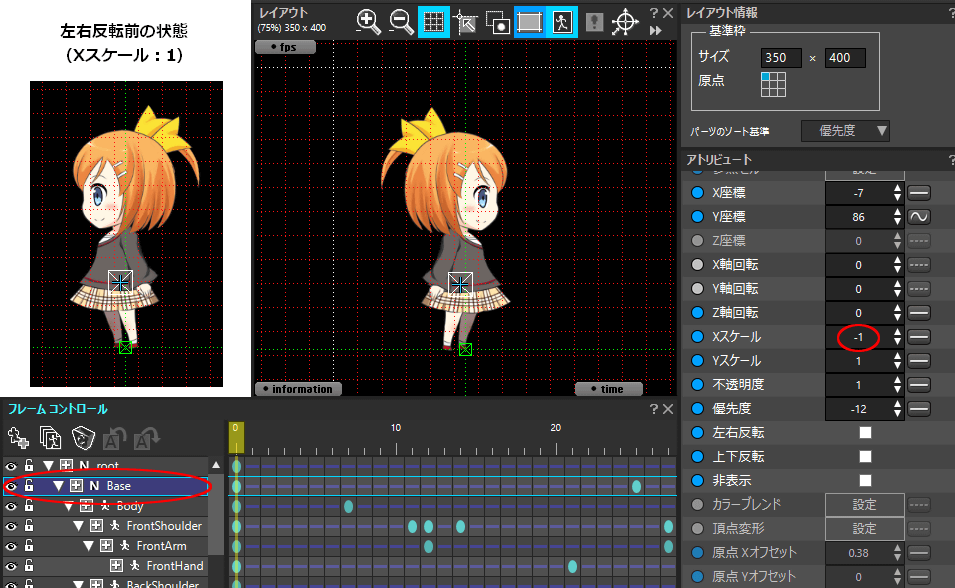
同じモーションのまま 左右反転を行うにはどうしたらいいでしょうか Optpix Spritestudio コミュニティ

Q Tbn 3aand9gct2fuxfqas79csahv1dpm6towicjhnfmr58nw Usqp Cau

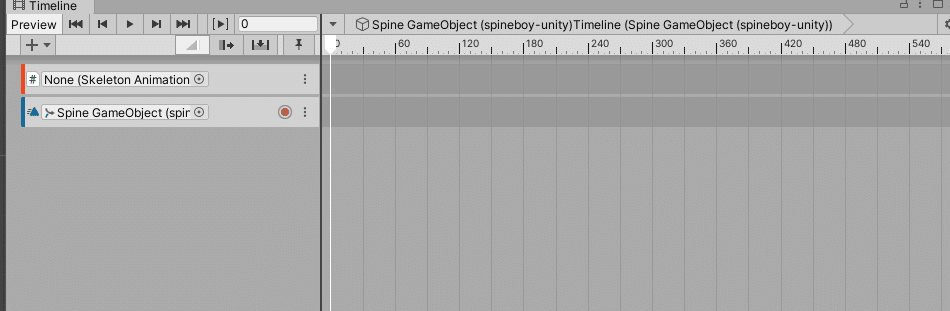
Unitytimelineを使ってspineを動かす Qiita

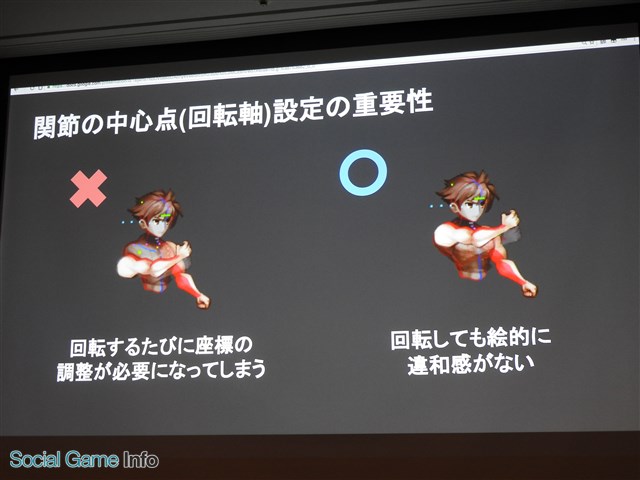
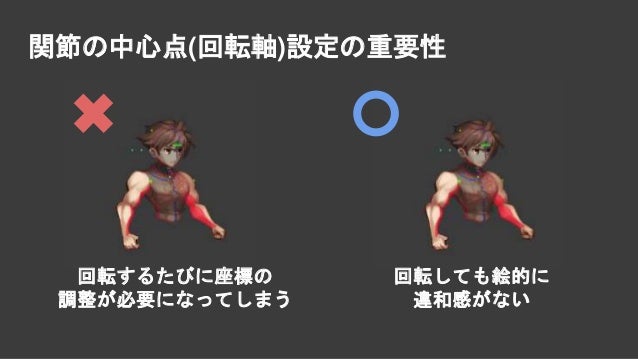
Cedec16 追憶の青 開発が教える 違和感のない2dアニメーションの作り方 作業を効率化してクオリティアップに繋げる方法論も Social Game Info
Spineとは Spineとは2Dアニメーションを作成するためのツールです。ボーンを入れることで人体のような複雑な動きをさせることも可能で、アクションゲーム向きな印象です。 公式サイト :.

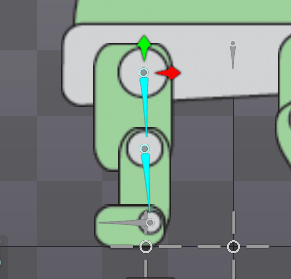
Spine アニメーション 反転. 親Bone -> 子Bone -> ターゲットBone. これまでで最高のSpine アニメーション 反転 アニメーション モーファ. となっています。 このように動きます。 それでは、設定方法について進めて.
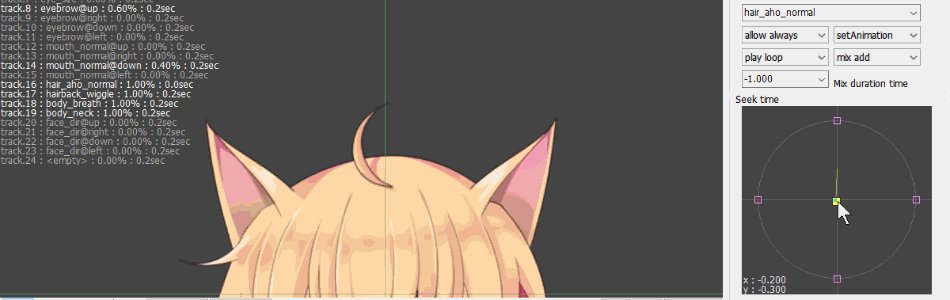
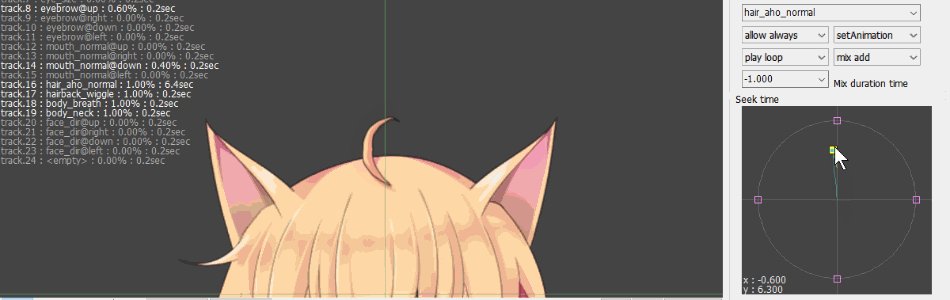
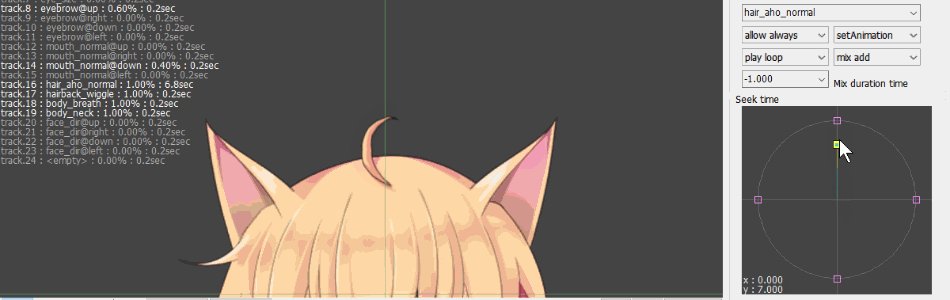
2トラックの場合はBlendAlphaがマイナス値でアニメーションが反転します。 Animation name format (spine side) Spine-animations are assigned in 4 directions (up, down, left, right) by name. はい。 ということで、 「Spine」で2Dスケルトンアニメーションを作って、ゲームに使おう! というような勉強会に参加してきたのでブログに書き留めます。 著者の開発環境 ・Mac OS X 10.7.5 ・Spine V1.4.16 ・Cocos2D-X 2.1.4 Spineのインストール. これがなんなのか理解してないけど動いてるからいいやの精神で。 Unity + Spine を使って面白い表現が色々できそうです.
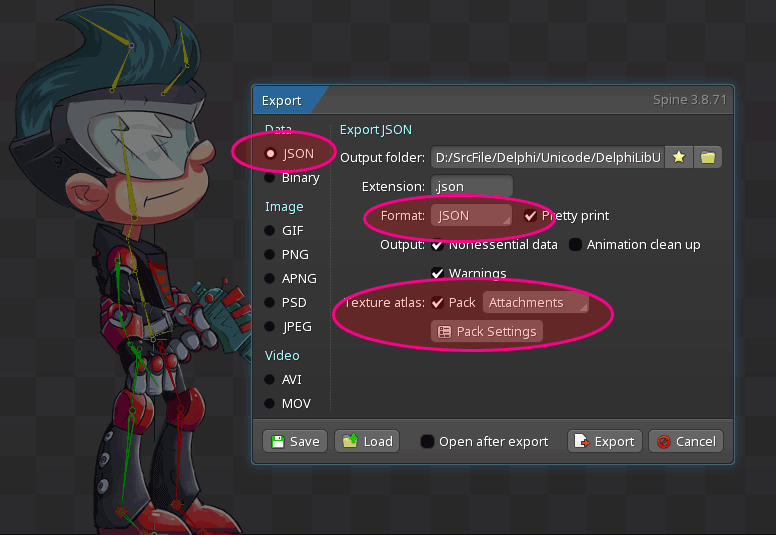
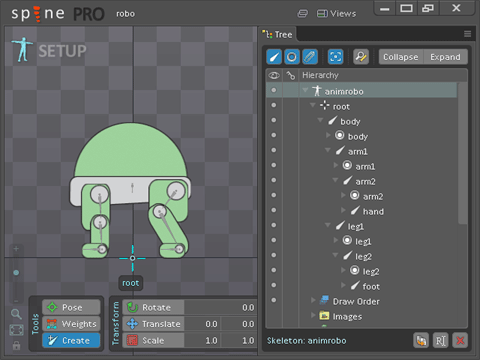
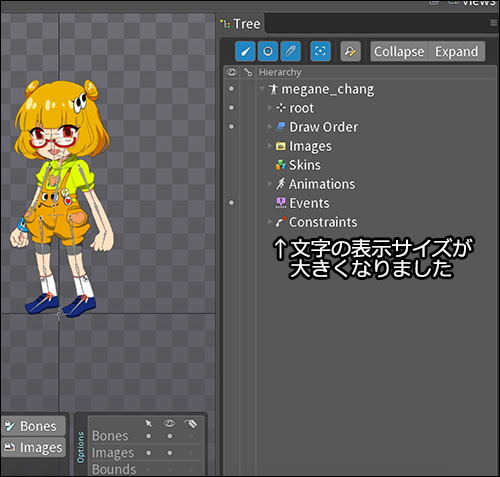
Spineを起動したら、何はともあれプロジェクトの保存をします。左上のSpineのロゴをクリックするとメニューが表示されるので「Save Project As 」を選択します。. Spine 形式は原点がデフォルトで中央に設定されています。原点を中央に定めることで Flip ( フリップ、もしくはミラー、いわゆる左右反転 )処理に都合の良い状況が作れます。. Spineでアニメーションちょっと導入してみた アニメーションいじってみました! <A>左移動 <D>右移動 <SPACE>槍投げ 立ち絵用意するの忘れてましたww 今回サンプルのソースから引っ張ってみたのですが・・・ 少しだけ理解する事ができました!.
全ての設定が終了しました。あとはたのしいアニメーション作業です。 設定前よりもかなり楽に立体的なアニメをつけれるようになっているかと思います。 アニメーションつけた結果がこちら 人物の絵に応用した結果. アニメーションさせる(分): 3.で作ったキャラクターを基に、アニメーションを付ける。 引き続き、こちらのリンクを参考に進めた。 AssetStoreからフリーのキットをダウンロードして使う。 キットからアニメーションを拝借する。. OPTPiX SpriteStudio は超汎用の 2D アニメーション作成ツールです。 コンシューマーゲームやスマートフォンアプリ、各種ゲームなどに使用される2Dキャラクターのアニメーションや、ウィンドウなどのインターフェース周りの動き、攻撃時などに展開されるエフェクトのアニメーションなど、幅広い.
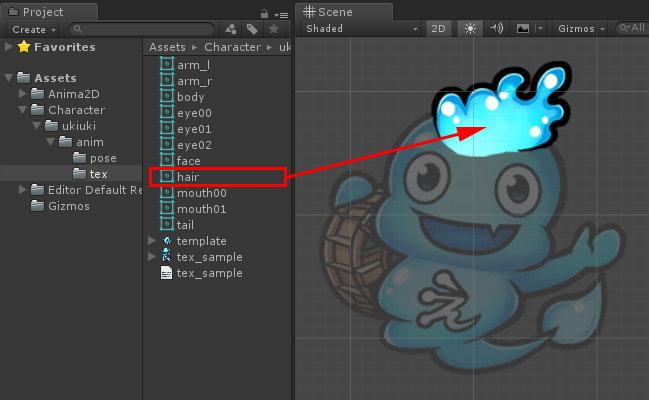
Spineは「イメージ 」ノードの下に指定されたパスを使用し、アタッチメント名を追加することでアタッチメントのイメージを発見します。アタッチメント名はファイル拡張子を含む必要はありません。Spineは「.png」、 「.jpg」、 「.jpeg」ファイルを探します。. Anima2Dとは2Dのキャラクタでスケルタルアニメーション(ボーンアニメーション)を作るためのツールです。 Anima2Dを使うことで、ボーンに従ったアニメーションが作れるほか、メッシュを変形させたり、IK(Inverse Kinematic)を使うこともできます。 https://www.assetstore.un…. 同じモーションのまま 左右反転を行いたい Optpix Help Center.
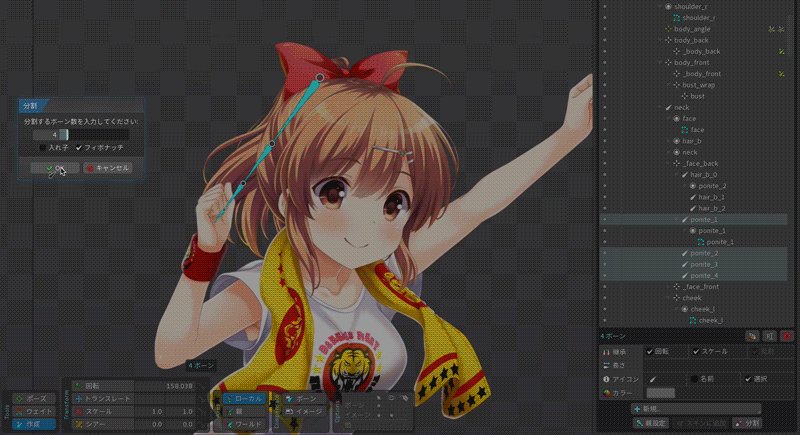
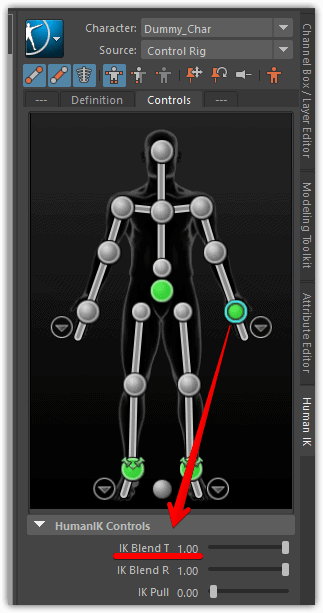
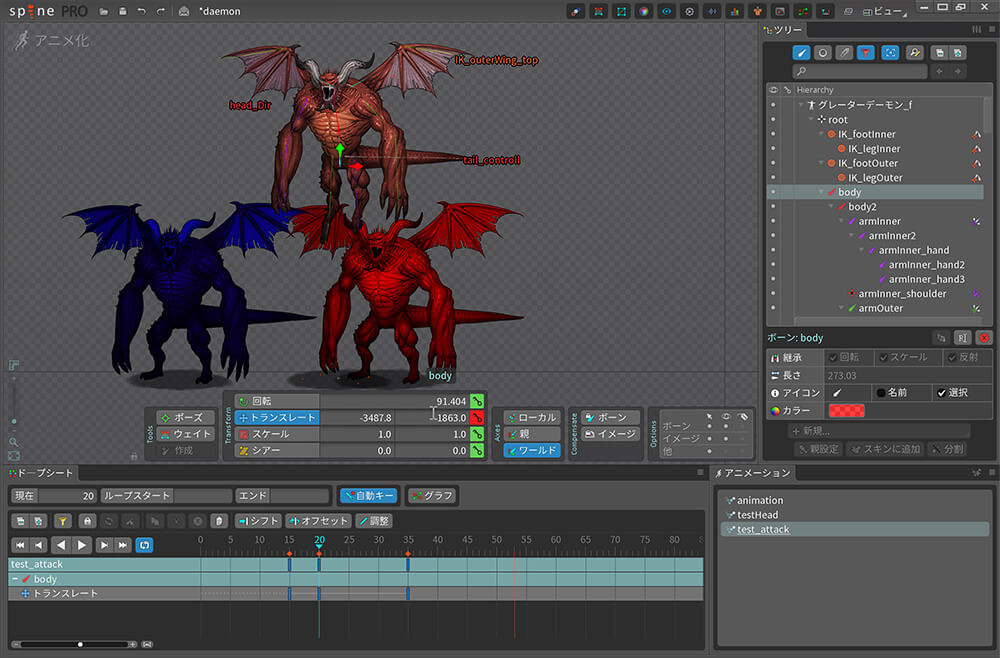
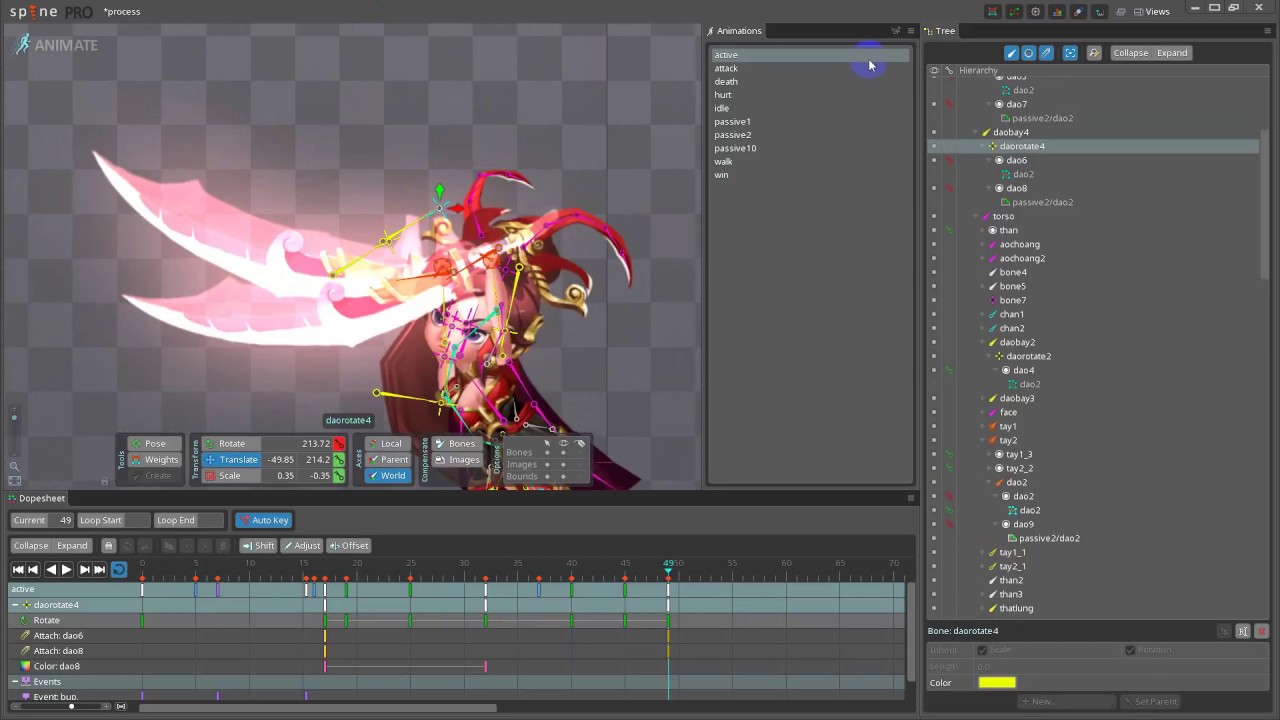
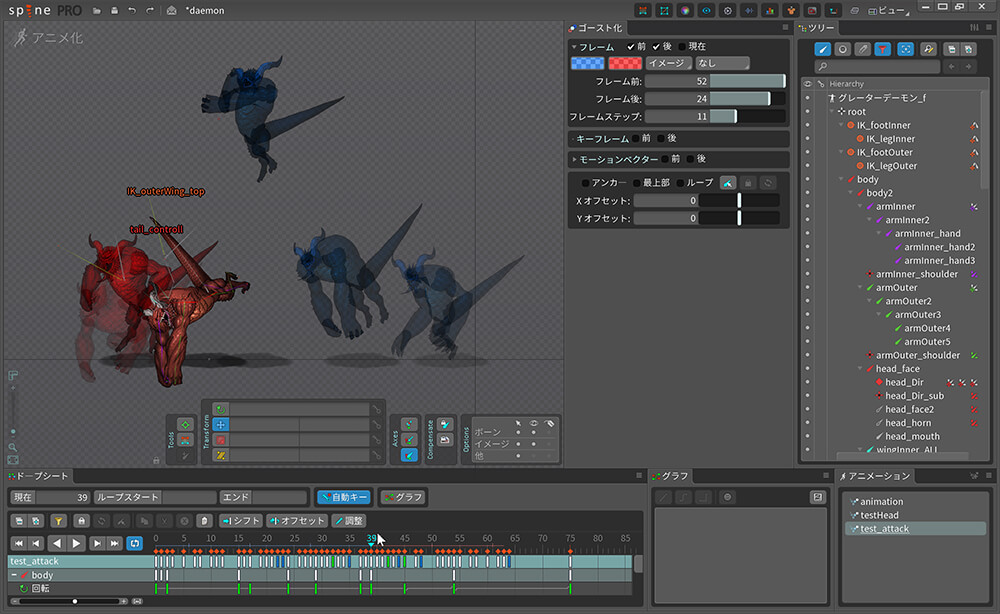
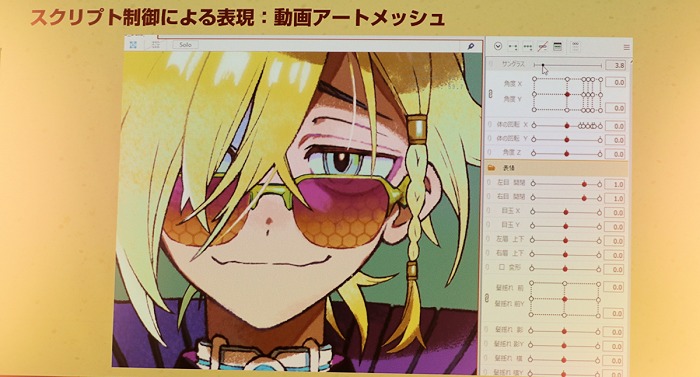
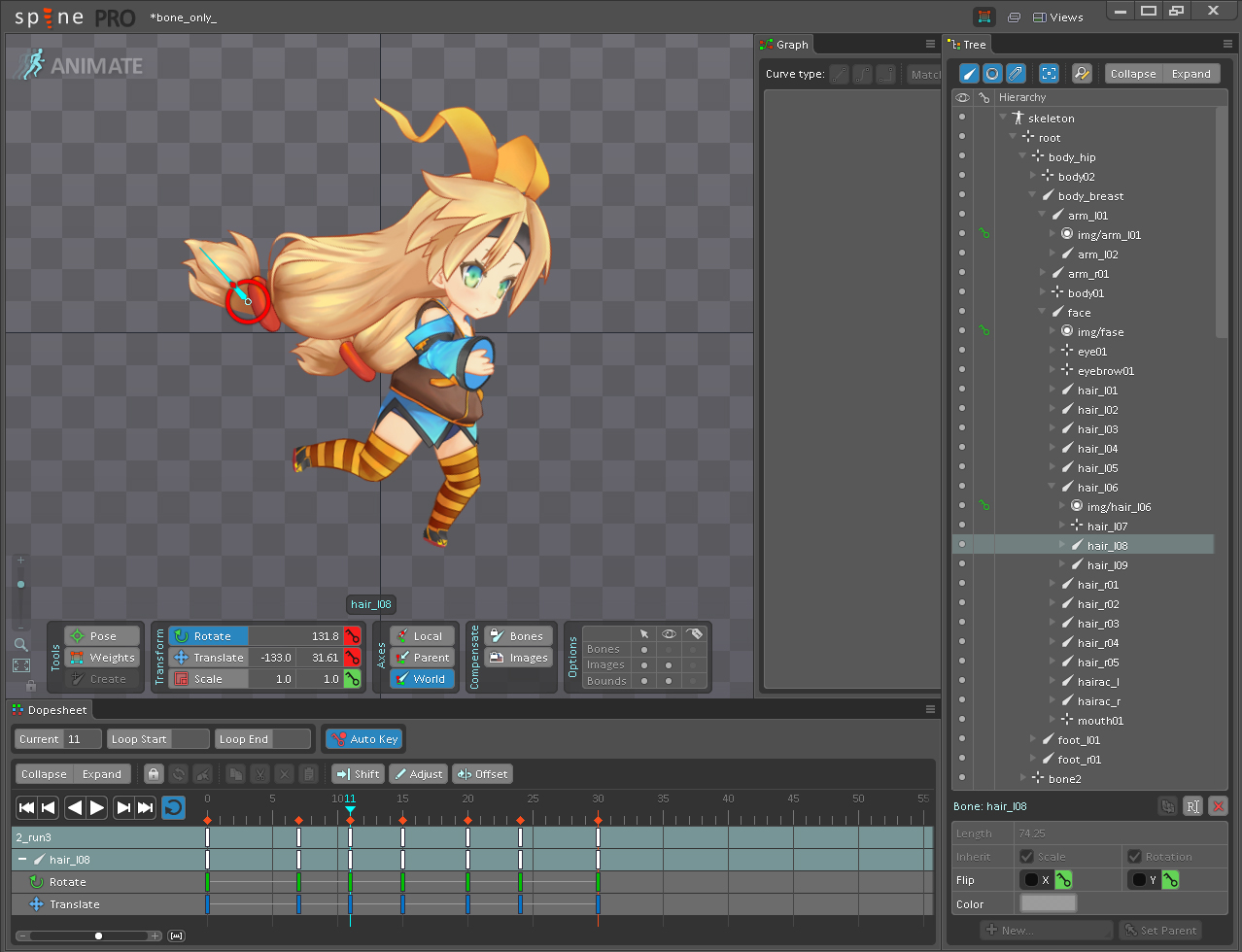
Spine_daemon How to make01 #madewithspine #spine2d pic.twitter. Spineの使い方メモ 画像取り込み〜アニメーション作成まで バージョンは基本機能までは使えるEssential 左上のロゴの下で SET UP と ANIMATEの切り替え SET UPで画像配置とBone作成をおこなう. アニメーション&リギングツール アニメーションのインターフェース へようこそ。 このインターフェースで、 art リギングツール で作成されたキャラクターを迅速にアニメートするためのキャラクター制御を行うことができます。 この中にある機能はどれも、キャラクターのアニメート方法.
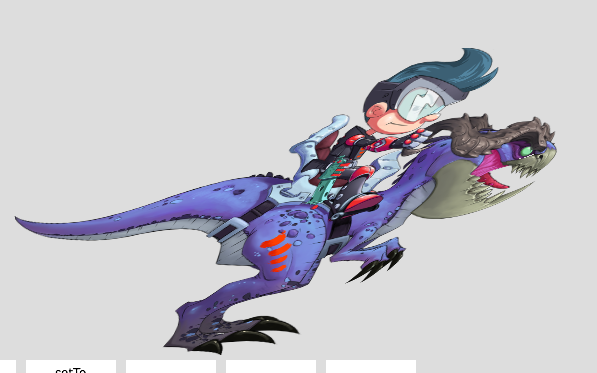
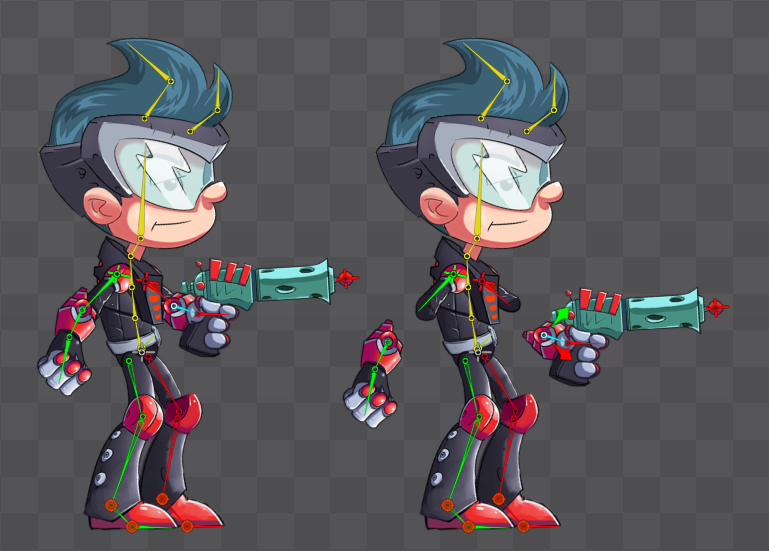
有名どころのspine 約300円 ・メリット・・・メッシュ変形機能が特徴。サンプル動画でまるで3Dのように見える2Dに感動した人も多いはず。使用者が多いので情報が豊富。最近日本語対応した。 ・デメリット・・・但しマニュアルは英語。Unityに特化した印象。. Spine ゲーム用 2D アニメ. こんにちは。HERMIT WORKSの柴田章成です。今回からは、いよいよSpineの実践編です。 第2回と第3回で解説した3種類のコンストレイント機能を組み合わせ、表現力豊かなリグをつくっていきます。 今回と、続く第5回(19年12月公開予定)で、キャラクターの頭や体の向き、髪の毛などの揺れ物.
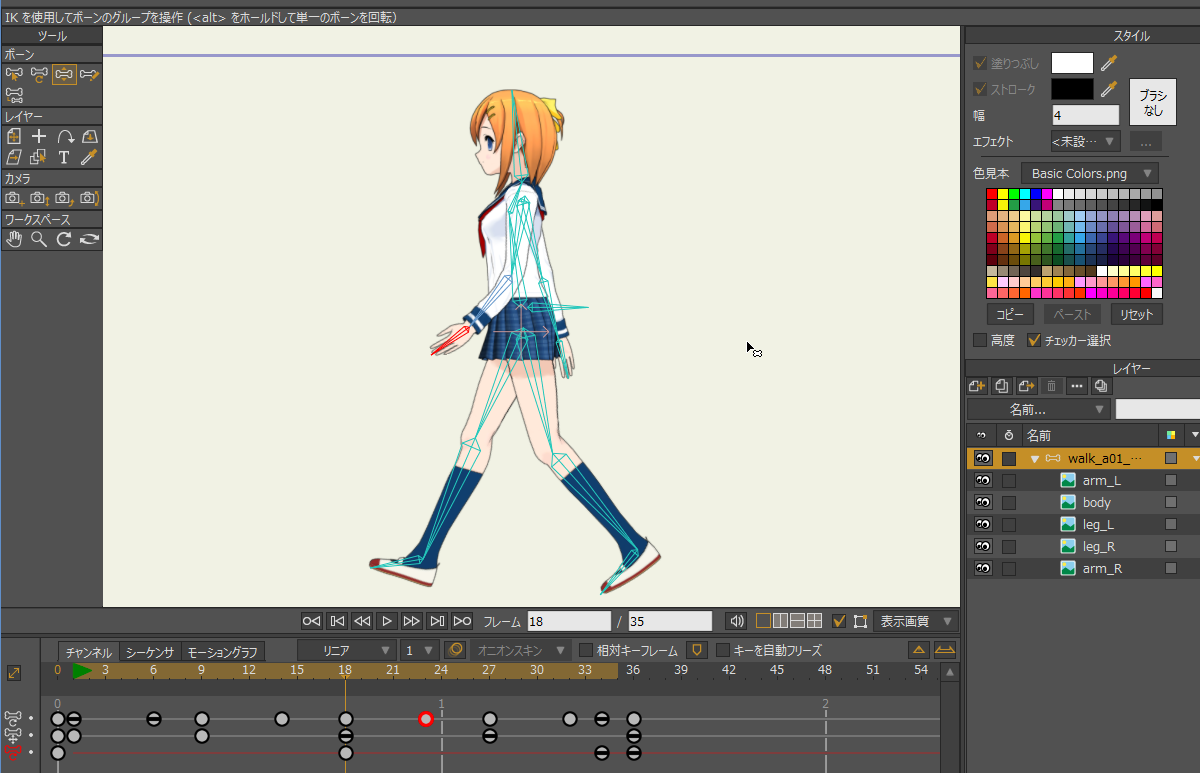
Spineフォルダにある spineboy がほぼほぼ正解例としてあるので、これを参考にするのがオススメ。特に足回りの屈伸部分のIKコンストレイントの作り方が参考になった。 適当にYoutubeで「歩行 アニメーション」とかで検索して歩行の動きを観察する。.

Q Tbn 3aand9gcqydkla 7xphq2tl366tyfnqrm1wwuuqa Msg Usqp Cau

Cedec16 横スクロールarpg 追憶の青 における 2dキャラクターアニメーション 2dアニメの注意点とテクニック

Q Tbn 3aand9gctsnp4twy9e4y6em 3diwtayfnsmlr7mcrcxq Usqp Cau

ゲームでぬるぬる動く Spineで簡単アバター制作 紹介編 ストv ブログ勢

Q Tbn 3aand9gct Yg5xe3623a0okwzq Rbyv2myxgl0bqzpzq Usqp Cau

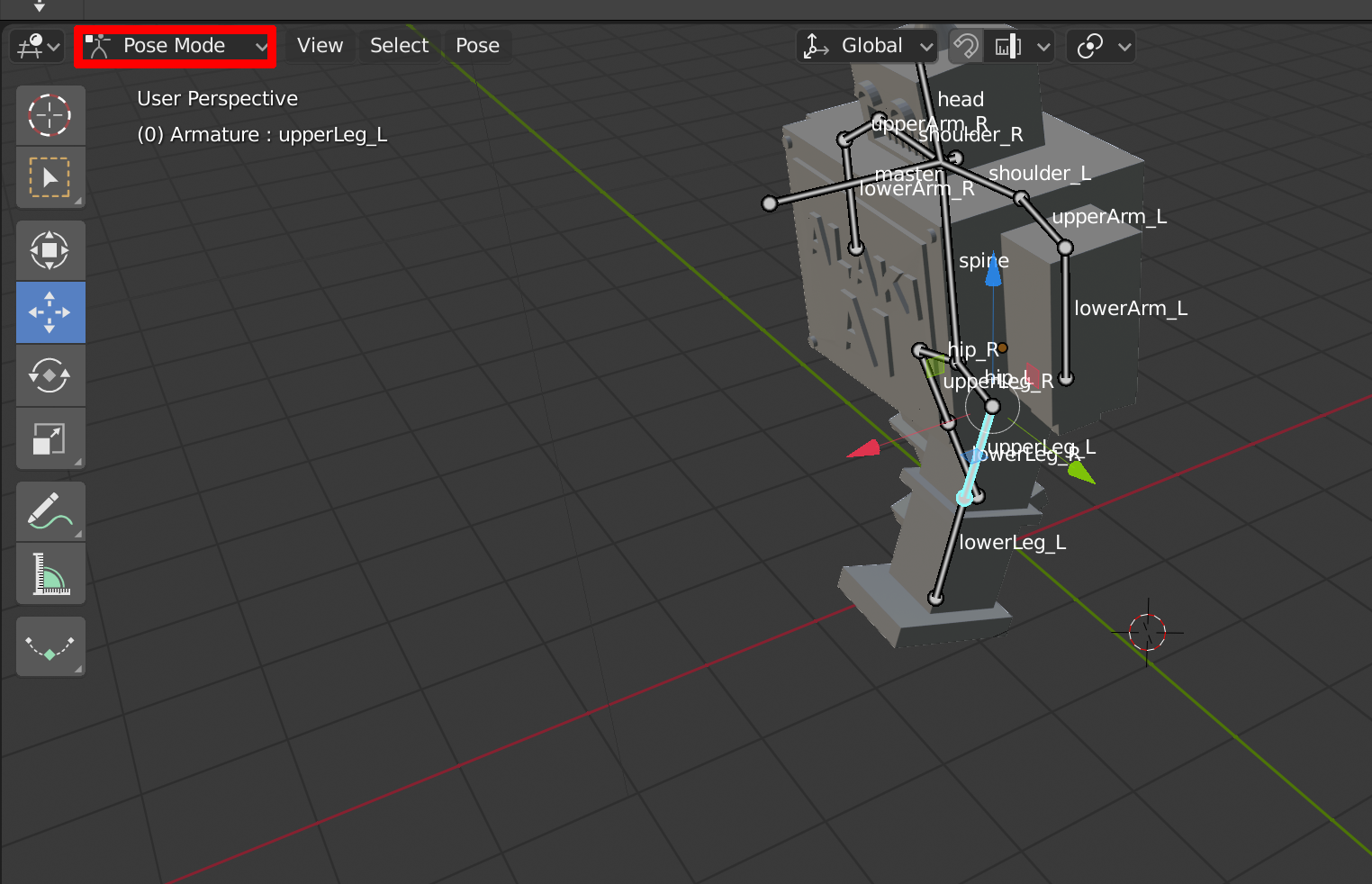
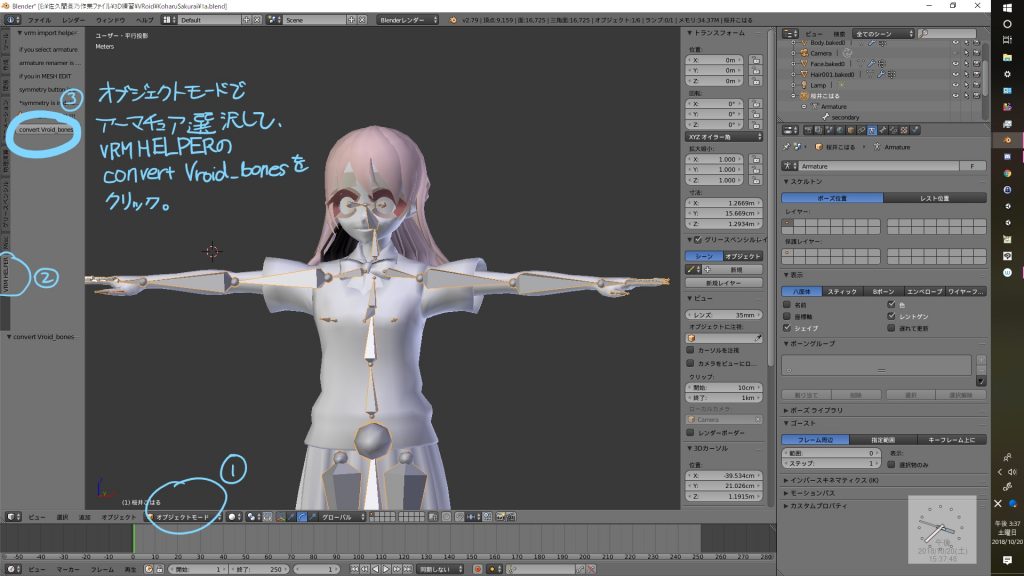
Vroidモデルのblenderボーンxミラー対象化の暫定的方法 蒼空の下で

Spineではじめる 動くイラスト制作 第6回 複雑なアニメーションの簡単なつくり方 連載 Cgworld Jp

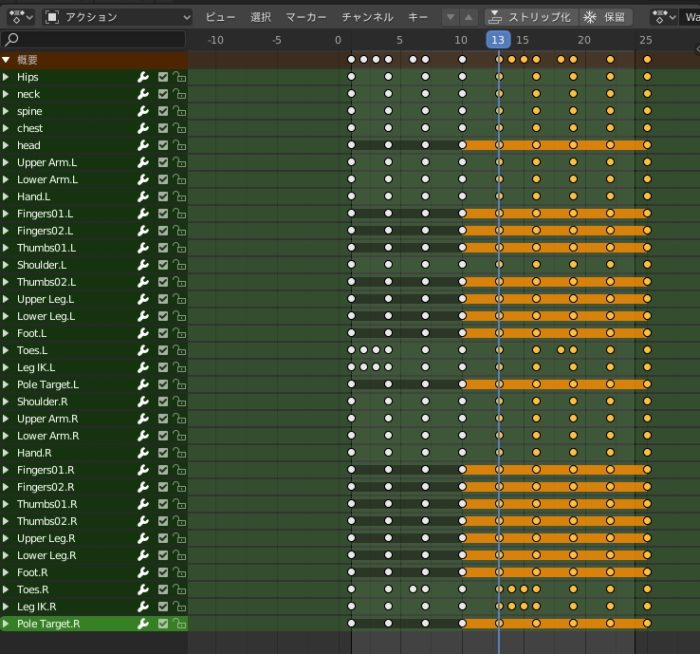
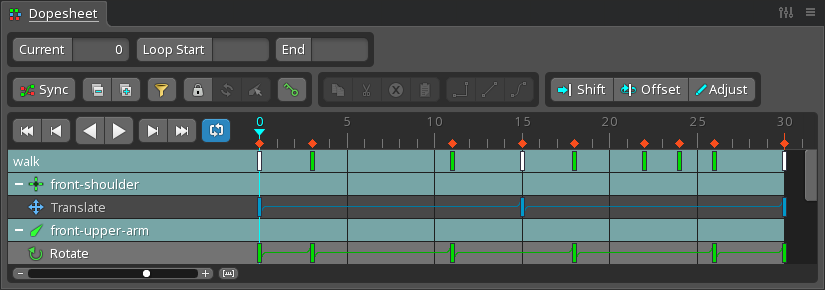
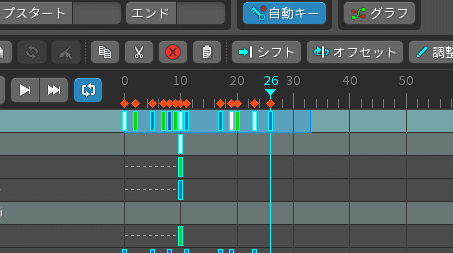
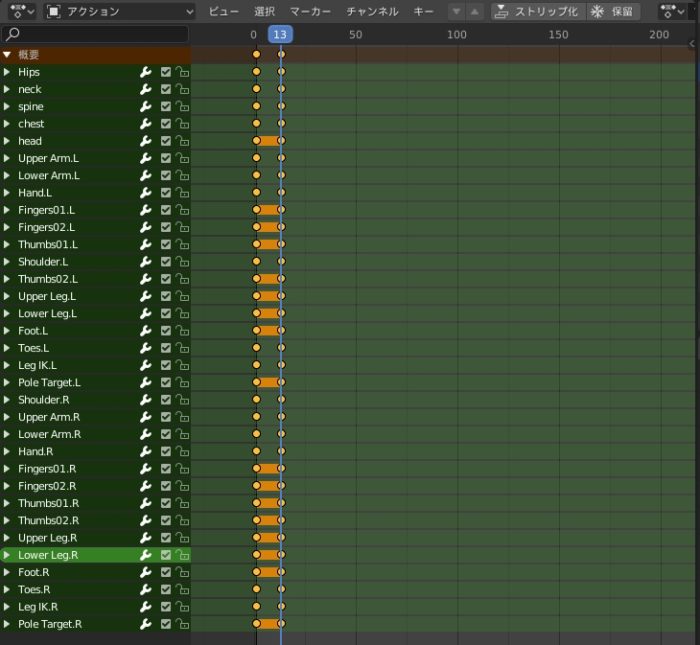
ドープシートビュー Spine ユーザーガイド

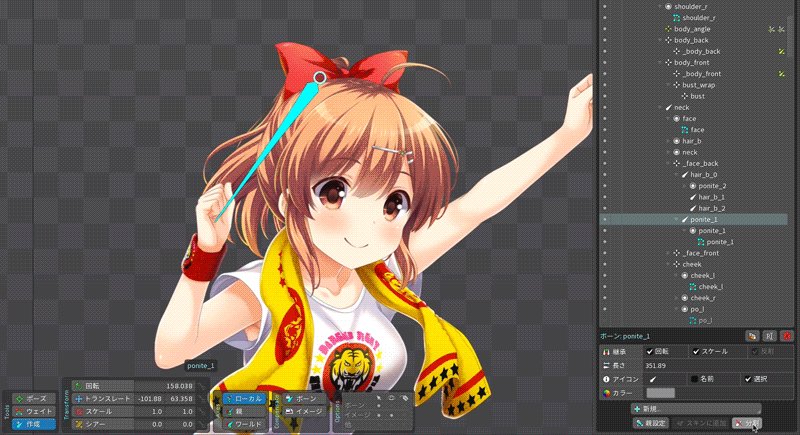
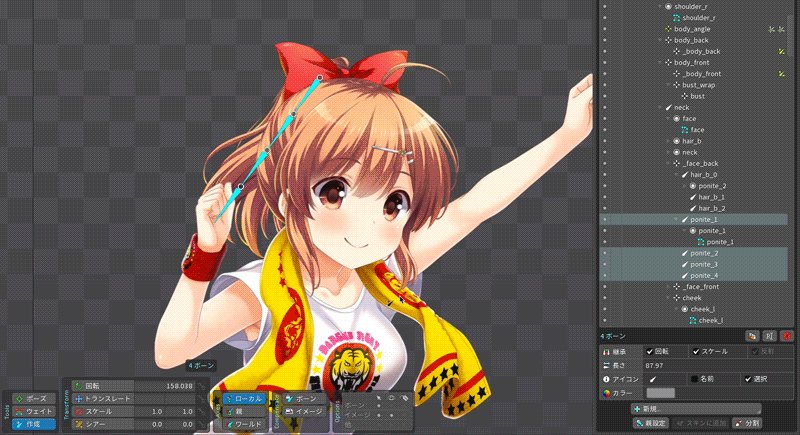
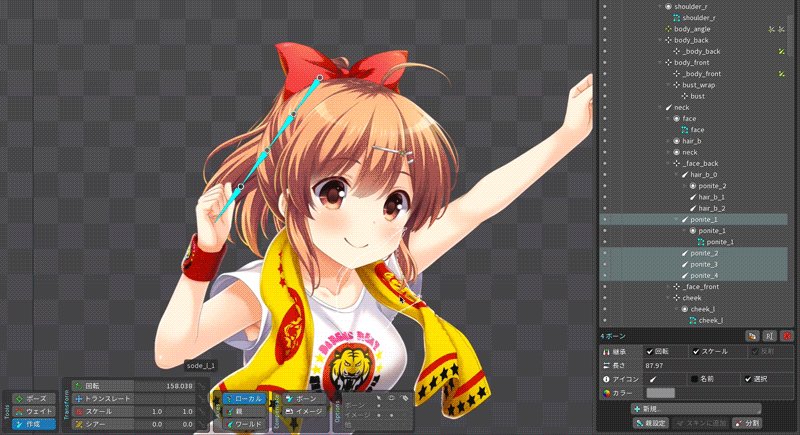
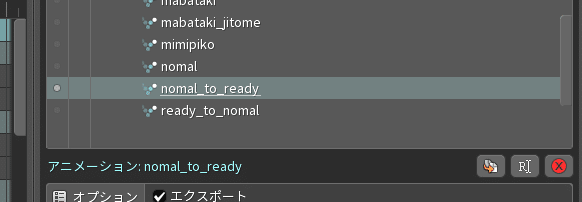
Spine小技 アニメーションキーを全て反転させる アップルパイ Note

2dアニメーション Youtube
/assets/images/3852601/original/b64de1fe-3379-415d-8daf-0b122d75140e?1560995506)
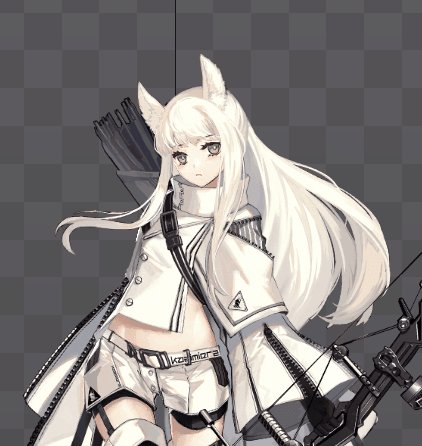
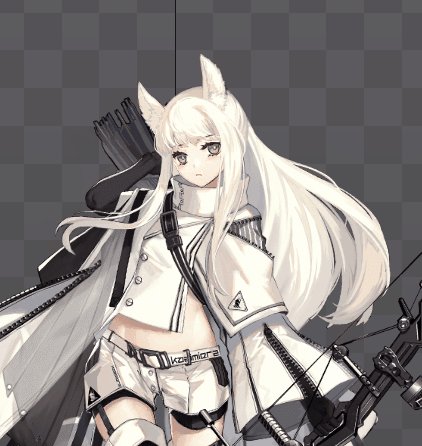
Creative Blog 10 Live2dの習得 まだまだセットアップ編 Creative Blog
/assets/images/3988075/original/7b03d7da-9a91-4368-8e12-f48dd17feaeb?1565233233)
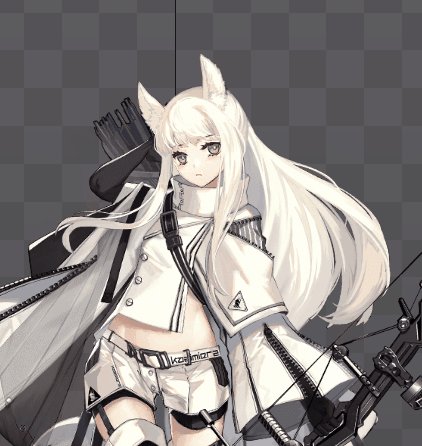
Creative Blog 14 モーションを作りました その1 Creative Blog

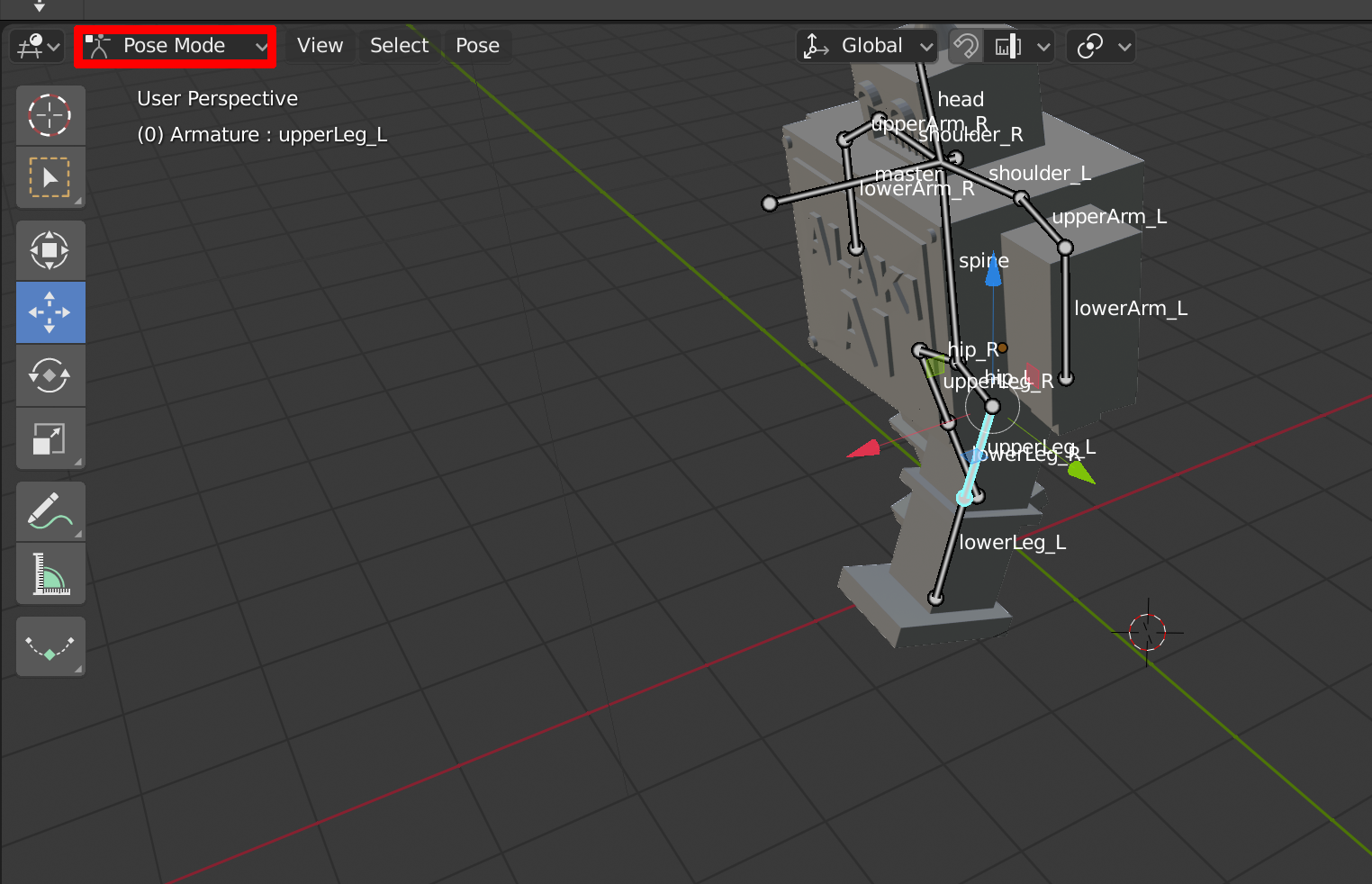
Blender V2 8 19 アニメーションを作成 ๑ ๑ ばーぼーブログ

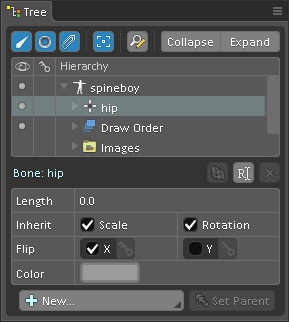
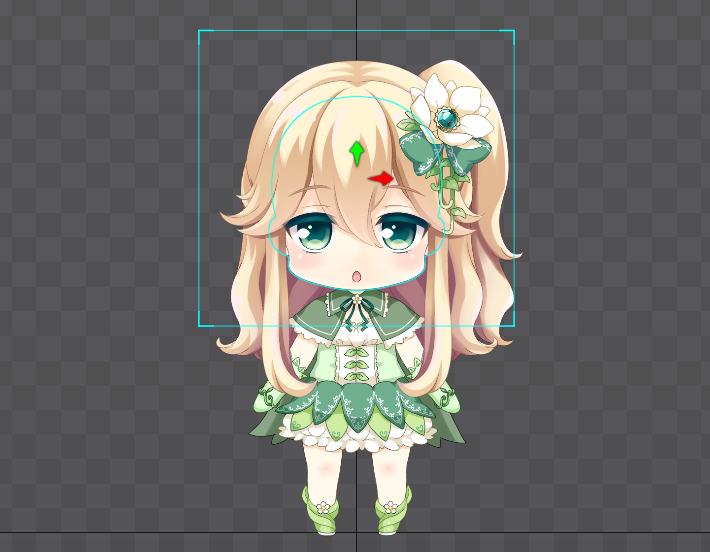
ツール Spine ユーザーガイド

ツール Spine ユーザーガイド

Blender Nlaエディタの簡単な使い方 Tips Blender 使い方 Tips

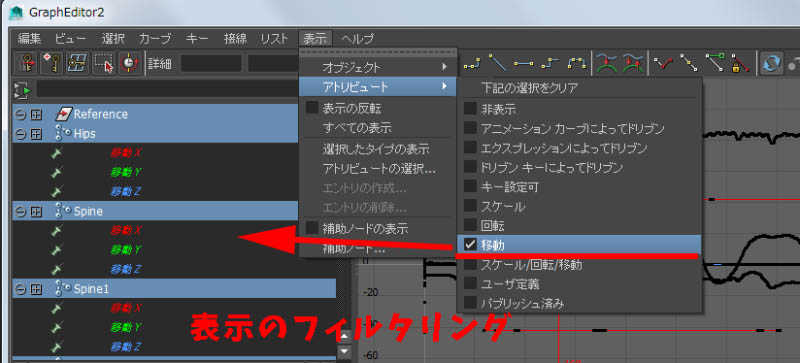
Maya Humanikのアニメーション方法 Cgメソッド

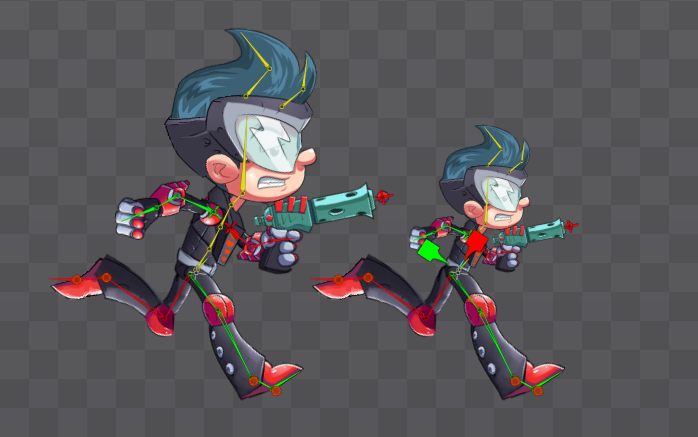
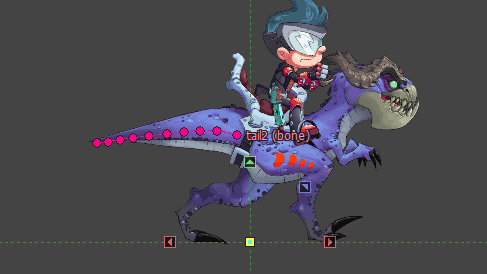
Spine スケルトンの複製 反転の注意 Macer Memo

ツール Spine ユーザーガイド

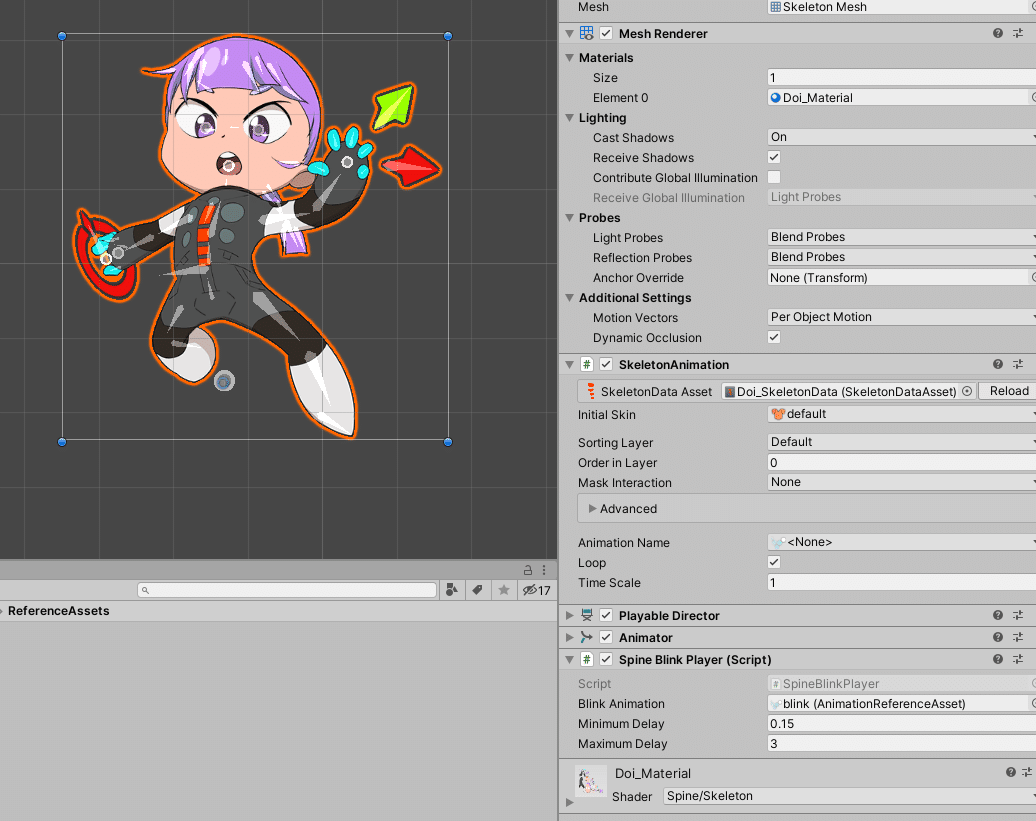
Unityでのspineモデルスクリプト制御のアニメーションとタイムラインの併用 アップルパイ Note

Blender2 8を使って3dオブジェクトにアニメーションをつける方法 Part 2

Readme Md

Spineのikでキャラクタに足付きを

ゲームでぬるぬる動く Spineで簡単アバター制作 紹介編 ストv ブログ勢

Cedec16 横スクロールarpg 追憶の青 における 2dキャラクターアニメーション 2dアニメの注意点とテクニック

Q Tbn 3aand9gcsn Fvv W9nf3sa Atjpwg5r1lrzhnvz Kpsw Usqp Cau

Spineではじめる 動くイラスト制作 第6回 複雑なアニメーションの簡単なつくり方 連載 Cgworld Jp

Spine スケルトンの複製 反転の注意 Macer Memo

Spine 3 0 0 の新たな機能を紹介 イラスト制作 漫画制作の株式会社フーモア

Spine C Implement Ko Taのバ ー ルのようなもの

Cgメソッド Cg Method のアイデア Pinterest

Live2d Cubism4の新機能 クリッピングマスクの反転とグルー機能を用いた口の作成方法 Cgメソッド

Spineでできること エディタのtipsとapi使用例 Cyberagent

Q Tbn 3aand9gcrtnifv3ryjpyyt8qvur7kcwwrbjm2jc1s24q Usqp Cau

Unityアセットの新着情報 08 26 Unity Assetstoreおすすめ情報

Spine2d Process 1 Swords Animation Youtube

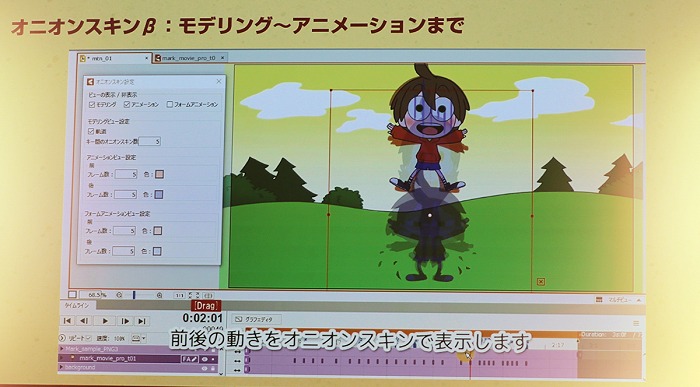
同じモーションのまま 左右反転を行いたい Optpix Help Center

Live2d 目閉じ 効率化 Humei Web

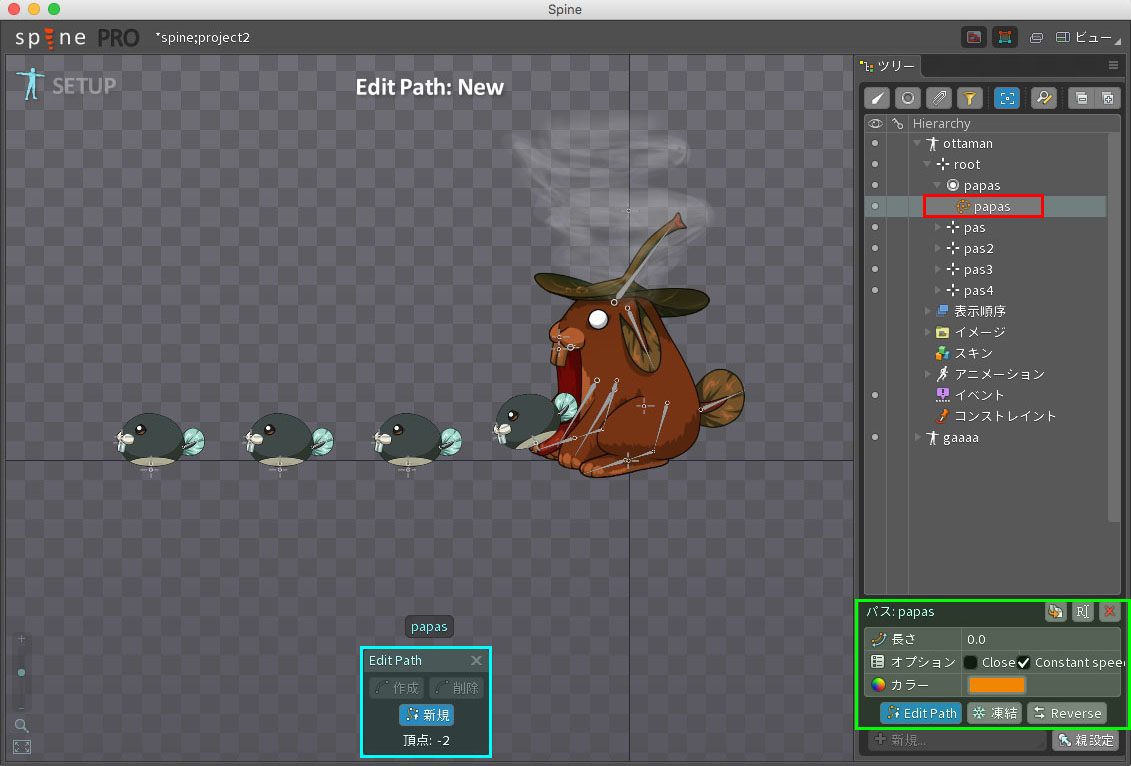
Spineのパス機能を使ってみる 株式会社befool ブログ

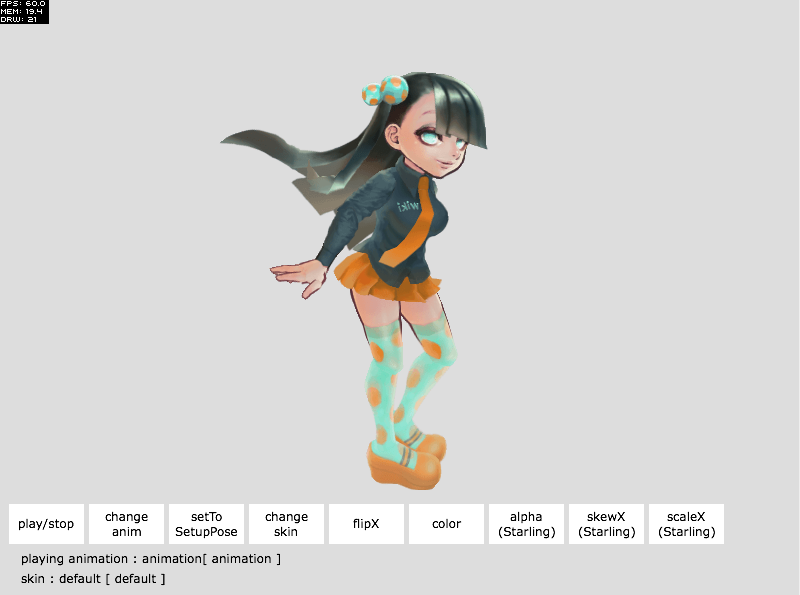
Spineをstarling1 7で使う ランタイムでの基本的なskeleton操作 Qiita

Spineではじめる 動くイラスト制作 第6回 複雑なアニメーションの簡単なつくり方 連載 Cgworld Jp

Unity Anima2dについてのメモ書き Taka8 S Blog

Readme Md

すごいspine アニメーション

ゲームを彩るちびキャラたち Spine量産ノウハウ大全 前編 衣装 キャラ替え Cyberagent Developers Blog

Spine スケルトンの複製 反転の注意 Macer Memo

Cocos2d X Spineでスケルタルアニメーション作成 Transform変更 Tah Nn

Maya Python で カスタム グラフエディタ を作ろう Version 30 ダイキン工業株式会社

デベロップ掲示板 One Thread Res View Lwで吐き出したメッシュとの差異について Page 0

アニメーションデザイナー カカリアスタジオ 京都オフィス の採用情報 Happy Elements株式会社

Alive 19開催 Live2dの最新機能と今後が示された基調講演レポート Gamesindustry Biz Japan Edition
/assets/images/3833057/original/c109dd82-b2d9-4e74-a119-ebe4bed07615?1560391412)
Creative Blog 9 Live2dの習得 セットアップ編 Creative Blog

Anima2dでキャラクターアニメーションを作ろう 編 Sega Tech Blog
スプライトの設定 原点とコリジョン チャレンジ Gamemakerstudio1 4

イメージエフェクト Unity用ビジュアルノベルツール 宴
Cocos2d X Spineスケルタルアニメーションを左右反転 ぎじゅつめもブログ

Spine小技 アニメーションキーを全て反転させる アップルパイ Note

Q Tbn 3aand9gctktjfmzhpc Rialbymd0ypypukvk Ojkbg4q Usqp Cau

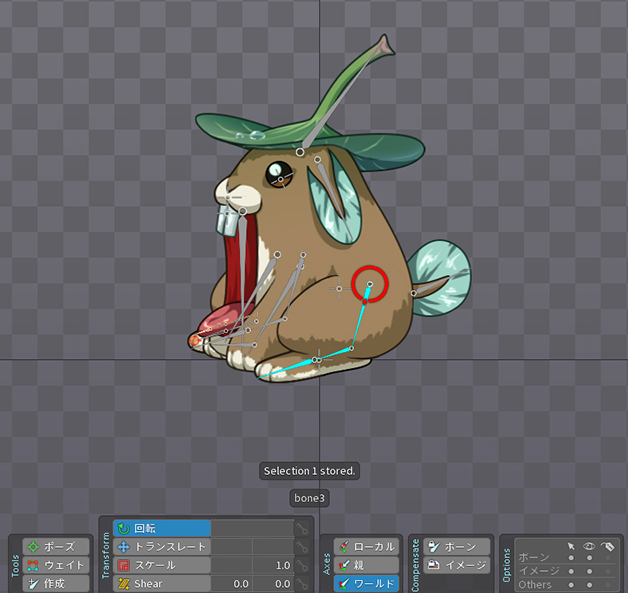
Spine小ネタ ボーンなどの選択状況を登録する 株式会社befool ブログ

Spine Tutorial Haxeflixel Wiki

Spine Tutorial Haxeflixel Wiki

Spineではじめる 動くイラスト制作 第5回 コンストレイントを使ったリグ設定 後編 連載 Cgworld Jp

Spine Tutorial Haxeflixel Wiki

Q Tbn 3aand9gcred8mr Aoes2w5lfwdumd38zpcjl7sgu Ijw Usqp Cau

同じモーションのまま 左右反転を行いたい Optpix Help Center

Spineのikでキャラクタに足付きを

Anima2dでキャラクターアニメーションを作ろう 編 Sega Tech Blog

Spineをstarling1 7で使う ランタイムでの基本的なskeleton操作 Qiita

Q Tbn 3aand9gcqxfvicxmftoqq4ckcy2db8 Iicrsbex6km Q Usqp Cau

Spine Flip処理はscale反転ではなくflipxを使用する Kazupon研究室

みずき京 前髪左右反転とハチマキあったらな

Unityアセットの新着情報 08 26 Unity Assetstoreおすすめ情報

Q Tbn 3aand9gctnz1wcxio5jrbetx211rhf1hvcaqlnqk7apa Usqp Cau

Unityのtimelineでspineを使う アップルパイ Note

Cedec16 横スクロールarpg 追憶の青 における 2dキャラクターアニメーション 2dアニメの注意点とテクニック

Grani Engineering Blog

インタビュー キャラクターアニメーションを大量生産するエボルブの キャラモーションスタジオ 担当者にその価値を聞いてみた Social Game Info

ツール Spine ユーザーガイド

Spine スケルトンの複製 反転の注意 Macer Memo

ツール Spine ユーザーガイド

Alive 19開催 Live2dの最新機能と今後が示された基調講演レポート Gamesindustry Biz Japan Edition

Spine の使い方をおさらいしよう Ikボーン入れ方講座 イラスト制作 漫画制作の株式会社フーモア

Spine スケルトンの複製 反転の注意 Macer Memo

Grani Engineering Blog

Mieki256 S Diary

ツール Spine ユーザーガイド
B Python Spriteuv2から書き出したメッシュデータをspineで取り込める形式に変換する Qiita

ゲームでぬるぬる動く Spineで簡単アバター制作 紹介編 ストv ブログ勢

Readme Md

Grani Engineering Blog

Blender2 シンプルな人間を歩かせるメモ ブレンダーアニメーション

Spine 3 0 0 の新たな機能を紹介 イラスト制作 漫画制作の株式会社フーモア

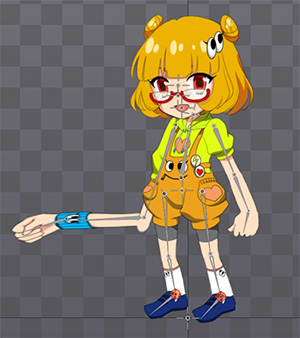
いらすとや を本気でspineアニメーションさせてみた Nagisaのすゝめ

Spine スケルトンの複製 反転の注意 Macer Memo



